1、简介
Vue ssr框架。支持vue2,vue-router,vuex,vue server render, vue meta

2、基本使用:
vue init nuxt-community/koa-template //基于koa2的安装
接着cnpm i
npm run dev开启服务
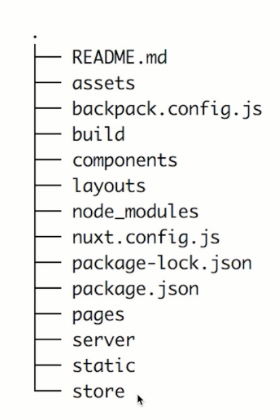
观察Nuxt.js目录:

pages入口页面组件
在page中的vue模板文件名称都是路径
创建完成后即可在相应路由处访问,无需手动配置路由
查看相应页面我们发现系统还自动配置了一行文字
来源于layouts中的模板文件,里面存放着公共的组件,比如说需要在所有路由下都显示的头部,尾部,侧边栏等
每新建一个组件,都会自动添加相应的组件
pages中的页面组件会放到layouts内模板组件中的nuxt标签内
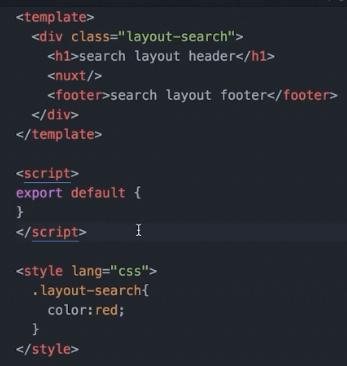
自定义一个简单的layout模板

这样我们在pages下模板使用时在script标签下export default内声明
layout:'your layouts name'
nuxt.config.js是nuxtjs的配置文件,
可以配置全局的css文件
nuxt获取异步数据
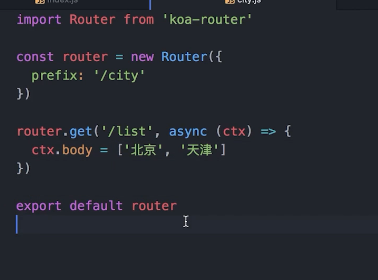
server目录创建interface接口目录
目录下创建接口文件:

接着在server文件夹下入口文件index.js中引入
import name from '...'
同一文件下接着书写:

即可
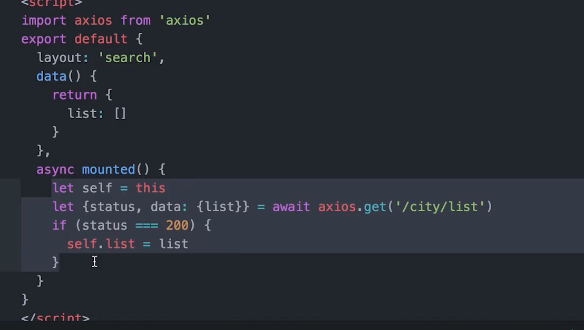
接着可在模板文件中使用:

这里未配置ssr客户端渲染,是我们的页面在页面加载完后再向服务器发起请求:
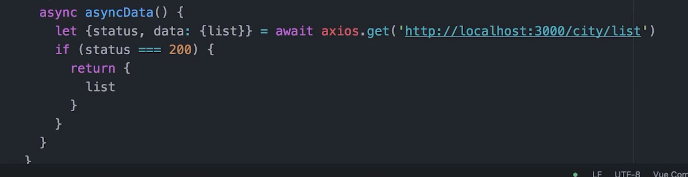
为了实现在下发资源的同时进行渲染,我们修改:

这样会把数据和编译好的内容一并返回给浏览器
fetch主要用于处理vuex相关的数据

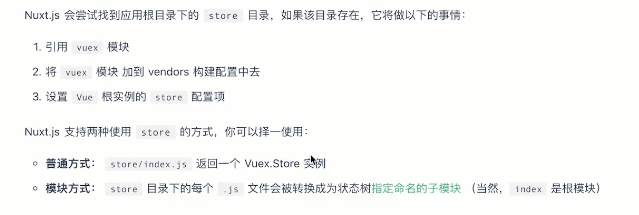
vuex结合使用nuxtjs
方法与单独使用nuxtjs类似

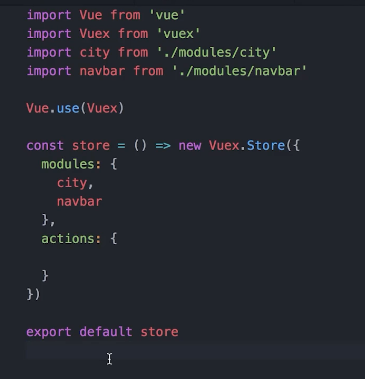
在路由index.js入口文件书写:

此时,vuex已经可以运行,如果不行,请重启服务。
也是实现了ssr

在此总结nuxt目录下各个子目录的作用
components:写页面组件
assets:存放图片或者其他静态资源文件
store 管理vuex状态
layouts 页面结构复用
pages 创建根路由
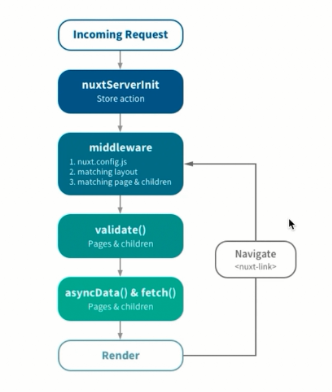
vue ssr 工作原理:
ssr解决seo的问题。可以使内容快速展现。‘
nuxt.js升级为
